The theme engine has breathed life!
You can play with it here and check out the code on github!
I go into detail on what this app does in Part 1, but if you want a quick refresher, I got you.
What’s the problem?
On the blog you’re currently reading, I’m using a library called prismjs to render + highlight my code snippets.
// example highlighted code
const add5 = (x) => x + 5;Unfortunately, prismjs is limited to only 8 themes so I want to make new themes! This app helps me do just that.
Who was this made for?
This theme engine was made for those using gatsby-remark-prismjs and want to make their own theme.
If you made your gatsbyjs site with any of these popular starters, you’re probably still using gatsby-remark-prismjs to render your code snippets and could benefit from this app!
- gatsby-starter-blog
- gatsby-starter-lumen
- gatsby-advanced-starter
- gatsby-starter-hero-blog
- gatsby-material-starter
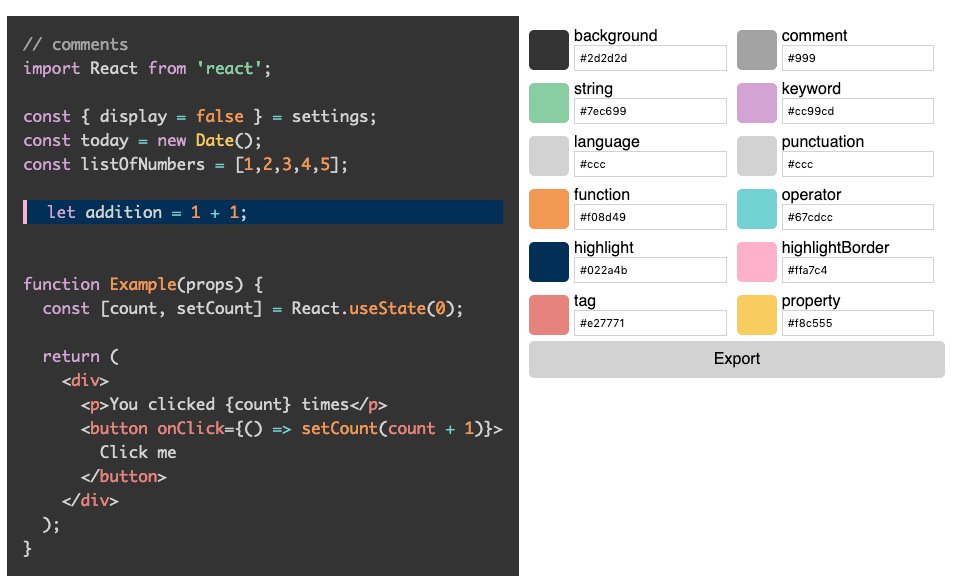
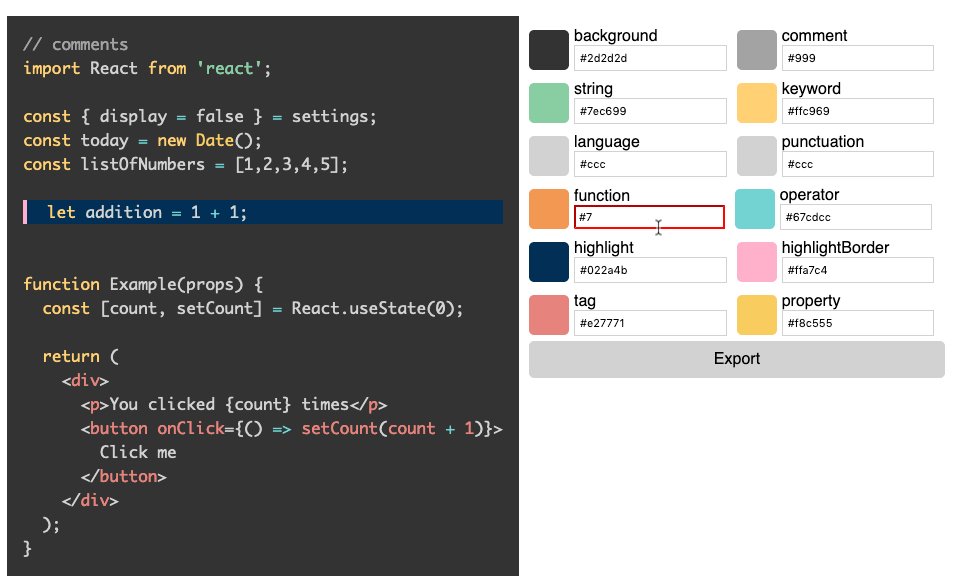
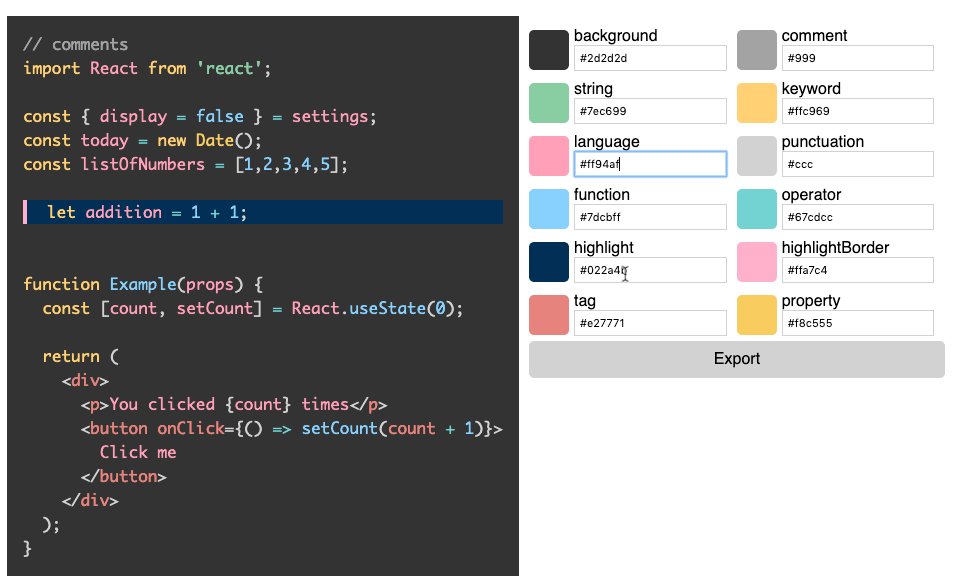
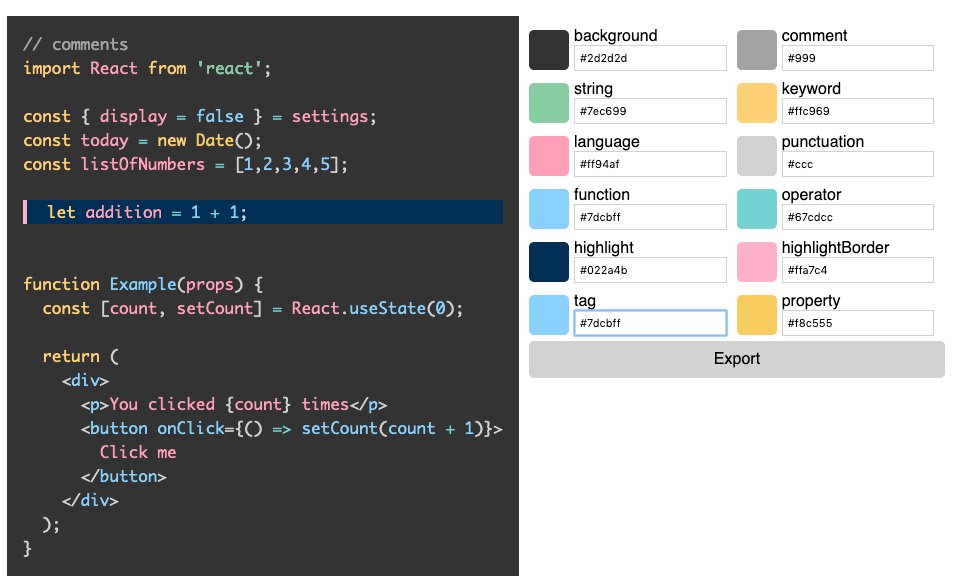
What does it do?
It lets you assign colors to certain keyword types in your code
For example you could make all function calls light blue and all numbers dark green, etc.
Once you’ve styled your theme the way you would like, you can export the theme into a css file that can be used with prismjs.
Here it is in action! 🔥🔥🔥

It’s still a prototype
My vision is to empower anyone to create and share themes powered by prismjs.
This is just v0.0.1 and there are a few features I want to add in the future such as:
- Code snippets from other languages
- More granular control over highlighting
- Guidance on what colors work together well
- A store with most popular
- many more!
Built with ❤️ & ReasonML
One of the main reasons I came up with this project was to get some more practice with ReasonML. If you don’t know, it’s a functional programming language that compiles to javascript. Writing this app turned out to be a good learning experince and I’ll make sure to share my findings in the next post!
✌️